Many a time we feel the need to take a full-page screenshot using the Chrome browser of the website we are browsing. While it is quite common to use tools like snip tool on Windows or any system tool like grab a screenshot on Linux, it does not provide the option to capture the screenshot of the whole page at once.
Let’s see how we can take a full-page screenshot with the help of a hidden feature or shortcut in the Chrome browser
Steps for taking a full-page screenshot
Step 1: Open Chrome browser and browse to the site you want to take a full-page screenshot
Step 2: Press the keys combination – ctrl + shift + i to open the developer console
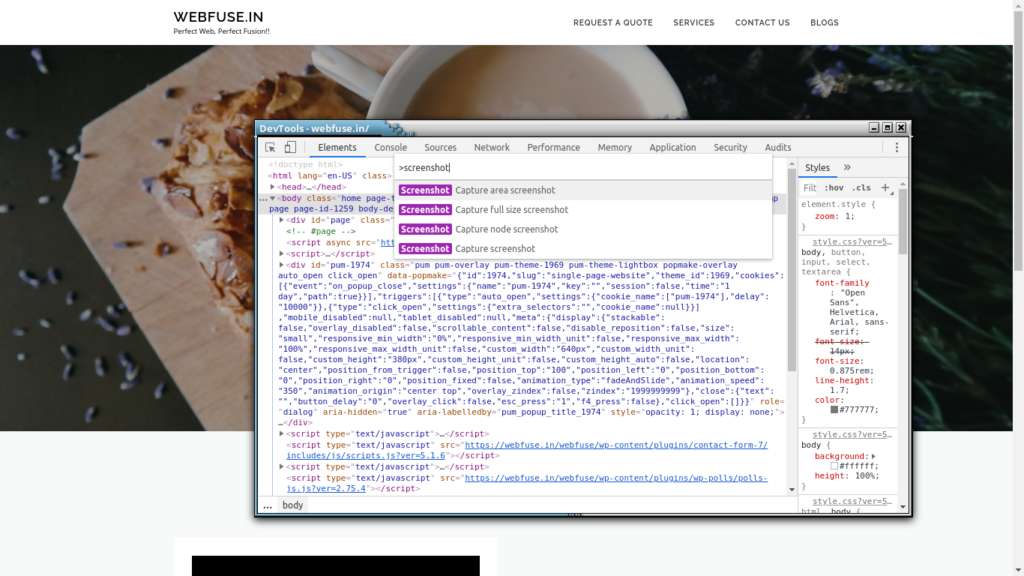
Step 3: Press the key combination – ctrl + shift +p to show the options dropdown where you start typing the word “screenshot”
Step4: Select the option – “Capture full-size screenshot”
Screenshot Example

Once you select the “capture full-size screenshot” option, it will download a .png file with a full-page screenshot in it. That’s it! Enjoy 🙂
Usage
As the name suggests, this is an option or tool famous among developers and testers to capture a full-page screenshot and share it with clients or upload it to Bug management tools like Jira or project management tools like Confluence.
Feel free to share your thoughts on this topic in the comments section below 👇 We would be happy to hear and discuss the same 🙂




One thought on “How to take a full-page screenshot using Chrome Browser?”
you saved my day! I was looking for this from long time but could not get this way of doing without installing any plugin or anything.