Sling Dynamic Include (SDI) is a feature of Adobe Experience Manager that allows you to dynamically include fragments of content on a page. This can be useful for a variety of purposes, such as including a header or footer on every page, or including a dynamic list of content on a page. When SDI is enabled for a component, that component content will be dynamically included on the page.
What is Sling Dynamic Include (SDI)?
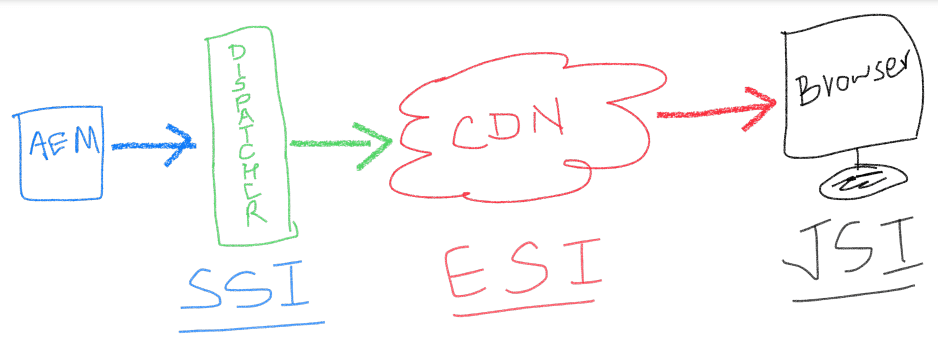
Let us understand with a diagram.

There are three types of includes. The “include type” can be one of the following:
SSI: Server Side Includes

Implementation
Steps For SSI in AEM
- To implement SDI, you first need to download the SDI Module from https://sling.apache.org/downloads.cgi#:~:text=Dynamic and install the downloaded bundle using the AEM system console.
- After installing the bundle, make sure it goes to Active State.
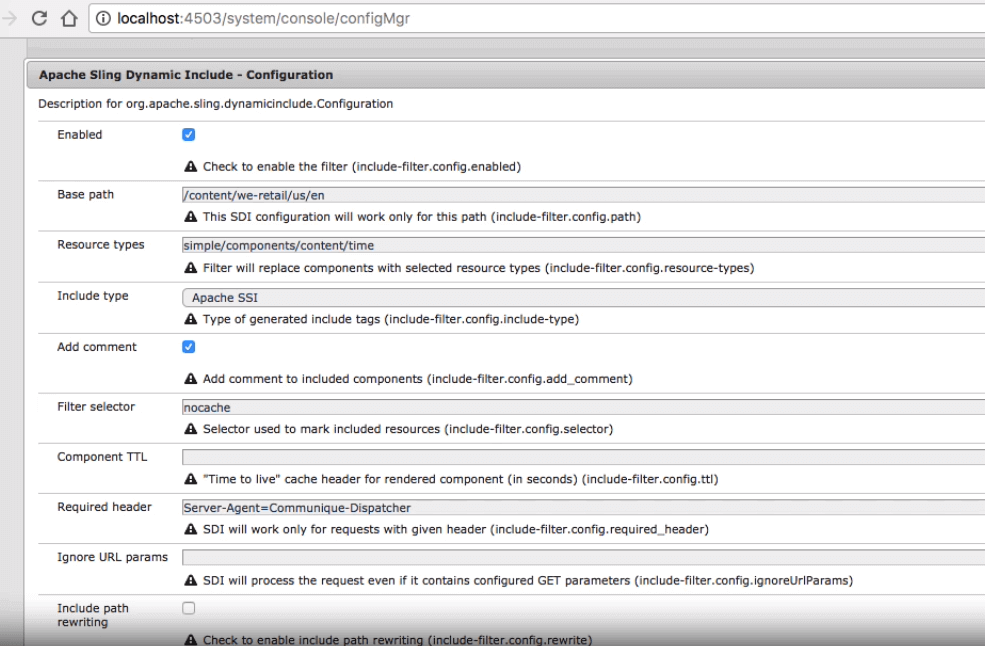
- Go to System Console Configmgr and search for “Apache Sling Dynamic Include – Configuration” and add the config as below
- Once this configuration is enabled, you can load the page where the component is configured and if you inspect the source code, you can see the component div like this –
- In the above screenshot, the code part i.e. <!–#include virtual='</path/to/resource/component.nocache.html’ –> is the part where the actual code will be replaced once the dispatcher is enabled with Sling dynamic include settings.
Steps for SSI on Dispatcher
- Enable it as per this documentation https://sling.apache.org/documentation/bundles/dynamic-includes.html#enabling-ssi-in-apache-with-the-aem-dispatcher-module
- Once set up correctly, you can observe that the component always fetches the dynamic data.
- You can also view the source of the page and notice that the <!–#include part of the HTML code gets replaced with the html code of the component.
You can verify the same by going to the cached html file on the dispatcher cache and you will find that in the cached file, there is the <!–#include virtual=”/path/to/resource” –> available in the view: source.
ESI: Edge Side Includes
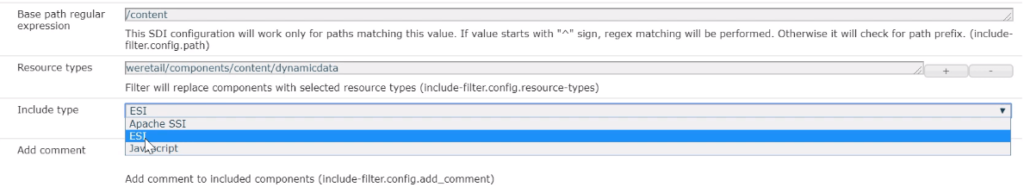
It is similar to the SSI but in this case, along with the configurations and settings at the dispatcher level, it needs to be enabled at the CDN level as well. Almost all major CDNs like Akamai, Cloudflare, Cloudfront, etc support the ESI. In the AEM configmgr, you need to select the ESI in this case.

ESI Code snippet in cached HTML File
<esi:include src="http://example.com/1.html" alt="http://bak.example.com/2.html" onerror="continue"/>Properly explained here in Cloudflare documentation https://blog.cloudflare.com/edge-side-includes-with-cloudflare-workers/ Similarly, available in Akamai as well – https://techdocs.akamai.com/property-mgr/docs/esi-edge-side-includes
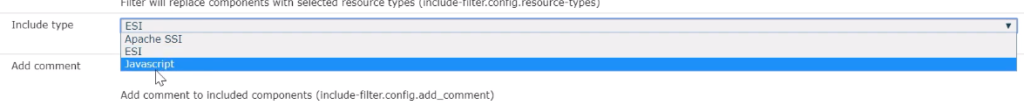
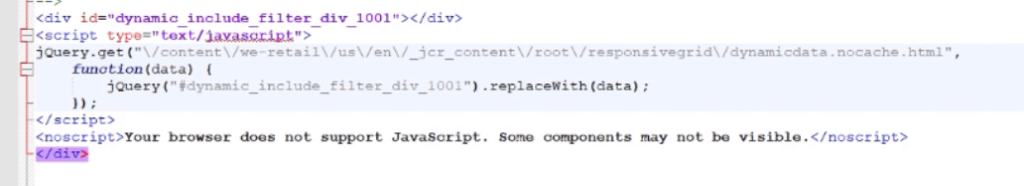
Javascript Includes
Similar to SSI, but in this the dynamic include code snippet is worked upon by the javascript. It may not be reliable as it is dependent on the browser. Some users block the javascript on their browser.


Explanation Video
Benefits of Sling Dynamic Include
Here are some of the benefits of using Sling Dynamic Include:
- Allows to serve highly dynamic content at the same time, allows to cache a fragment of the page using the “.html” extension
- It can make your pages more modular and easier to maintain.
- It can be used to include dynamic content that is generated by a script.
Limitations of Sling Dynamic Include
Here are some of the limitations of using Sling Dynamic Include:
- It can be complex to configure.
- It can only be used with Sling-based applications.
- It can introduce security vulnerabilities if not used properly.
Overall, Sling Dynamic Include is a powerful feature that can be used to improve the performance and maintainability of your Adobe Experience Manager pages.
Further Readings
- https://experienceleague.adobe.com/docs/experience-manager-learn/foundation/development/set-up-sling-dynamic-include.html?lang=en
- https://images-tv.adobe.com/avp/vr/b8f920e0-0298-4d82-9ec3-c17d4c9ceda9/158f1339-9c19-458f-9f29-4a8284b8dbad/dbd01b57-0da4-4b95-b9a7-347c1ad4c65c_20181204034647.1920x1080at3000_h264.mp4
- https://en.wikipedia.org/wiki/Edge_Side_Includes
Feel free to share your thoughts on this topic in the comments section below 👇 We would be happy to hear and discuss the same 🙂